با سلام
امروز با آموزش گام به گام برای تغییر و یا تبدیل یک قالب وبلاگ هستیم.
شاید برخی فعالان در زمینه وبلاگ نیاز به قالب بسیار زیبا برای وبلاگ خود هستند و یا حتی مایلند تغییراتی را در کد قالب وبلاگ خود بدهند.
مثلا شما یک قالبی را انتخاب کرده اید ولی این قالب ظاهر مناسبی ندارد یا حتی ظاهر مذهبی ندارد و شما می خواهید این قالب را تبدیل به قالبی کنید که مورد پسند خود باشد. به بیان دیگر قالب (غیر ارزشی) را تبدیل به قالب (ارزشی) کنید.
بسیار خب...
شروع می کنیم:
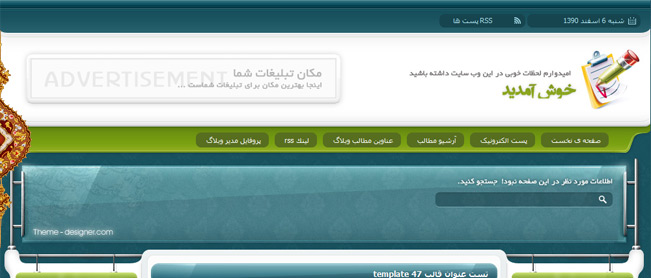
به عنوان مثال شما قالب معروف زیر را از سایت تم دیزاینر انتخاب می کنید.

http://www.theme-designer.com/de/template47.htm
خیلی از شماها دوست دارید از این قالب استفاده کنید ولی دوست دارید این قالب را همراه با تغییراتی در ظاهر آن استفاده کنید.
در زیر آموزش کامل رو شرح میدیم.
ابتدا کد قالب را از سایت سازنده دریافت می کنیم.
مثلا من کد قالب را برای بلاگفا دریافت می کنم.
فایل را به صورت Note Pad باز کنید.
در داخل کد ها عبارتی شبیه به عبارت زیر را پیدا کنید که با پسوند css وجود دارد. مثلا برای قالب ذکر شده
http://themeupload.theme-designer.com/47/c.css
البته بسته به سایت سازنده این لینک تغییر می کند...
حال این کد را در مرورگر خود باز کنید و با استفادده از Ctrl+S فایل css را سیو کنید.
در این مرحله باید به دنبال تصویر مورد نظر خود باشید.
تمام قسمت های قالب وبلاگ داخل این فایل می باشد.
با دقت بگردید و قسمت مورد نظر خود را پیدا کنید.
راستی برای پیدا کردن سریع کد ها از Ctrl+F استفاده کنید.
مثلا به عبارت های
background-image:url('image/2.gif')
background-image:url('image/11.jpg')
background:url("image/27.png")
برخورد می کنید.
اگر دقت کنید سایت سازنده قالب تمام تصاویرش را اینگونه آدرس دهی می کند.
http://themeupload.theme-designer.com/47/image/9.gif
پس کافیست عبارت http://themeupload.theme-designer.com/47 را قبل از تصاویر قرار دهید تا به آنها دسترسی پیدا کنید.
مثلا:
http://themeupload.theme-designer.com/47/image/27.png
بسیار خب. حال می توانید به تمام تصاویر ثالب خود دسترسی داشته باشید.
فقط کافیست تصاویر را ذخیره کرده و در فتوشاپ تغییرات لازم را انجام دهید و فایل را با همان فرمت سیو کنید.
تصاویری که تغییر کرده اند را در سروری آپلود کنید و آدرس را در فایل CSS جایگزین کنید.
حال فایل CSS را در سروری بارگذاری کنید و لینک آن را در قالب خود اصلاح کنید.
قالب شما تغییر پیدا کرد به همین سادگی!
نمونه هایی از اجزای قالب

اینم کدش:
http://themeupload.theme-designer.com/47/image/17.jpg
یا این یکی

اینم کدش:
http://themeupload.theme-designer.com/47/image/20.jpg
الان کافیه برید تو فتوشاپ و کار رو تموم کنید.
ضمنا یادتون نره کپی رایت سایت سازنده را رعایت کنید.
اگه جاییش نامفهوم بود کامنت بدید.
یا علی

